Fil d’Ariane (web) : rôle et utilisations
Un fil d’Ariane web est un élément d’interface utilisateur que l’on retrouve sur la grande majorité des sites internet. Il faut savoir que le fil d’Ariane d’un site internet facilite la navigation sur ce dernier, et peut donc participer à un meilleur référencement web. Vous vous posez des questions sur le fil d’Ariane d’un site internet ? Cette page vous explique tout ce qu’il faut savoir sur les fils d’Ariane en matière d’expérience utilisateur (UX) et de SEO.
Qu’est-ce que le fil d’Ariane d’un site web ?
Le fil d’Ariane est un élément essentiel de la navigation sur un site internet. Voyons comment définir clairement cet élément à l’aide d’une définition simple et de quelques exemples.
Fil d’Ariane web : définition
Commençons par donner la définition web du fil d’Ariane. On parle de fil d’Ariane pour désigner un élément de navigation sous forme de liens, qui permet à un internaute de mieux se situer dans la structure d’un site web.
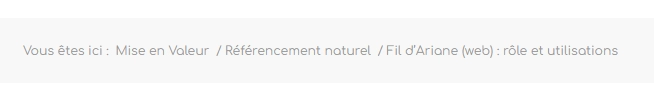
Par exemple, vous vous trouvez actuellement sur un article de blog intitulé « Fil d’Ariane (web) : rôle et utilisations ». Le fil d’Ariane situé en haut de la page vous permet de comprendre que cet article est situé dans la catégorie « Référencement naturel », et que cette catégorie est située dans un site nommé « Mise en Valeur ». Mais nous donnons d’autres exemples de fil d’Ariane plus bas sur cette page.

Cette aide visuelle est souvent utile sur les sites web complexes, qui contiennent différentes catégories ou sous-parties. Le fil d’Ariane d’une fiche produit e-commerce permet par exemple de savoir dans quelle catégorie d’articles il se situe.
Le fil d’Ariane est souvent situé sur la partie supérieure de la page et prend la forme d’une série de liens, à lire de gauche à droite :
- Le lien le plus à gauche est généralement la page d’accueil du site internet,
- L’élément le plus à droite est la page actuellement consultée par l’internaute (il n’est généralement pas cliquable, car l’internaute est déjà sur cette page),
- Entre ces deux éléments, on retrouve toutes les parties intermédiaires auxquelles appartient la page.
De manière globale, le fil d’Ariane permet de donner une meilleure vision de l’arborescence du site web et peut aider un internaute à mieux se situer sur ce dernier.
D’où vient le terme « Fil d’Ariane » en web ?
Le nom même du fil d’Ariane n’est pas trouvé au hasard, lui qui donne une vision limpide de l’utilité de cet élément d’interface.
En effet, le fil d’Ariane fait référence à une figure de l’Iliade et de la mythologie grecque. Ariane est une princesse, fille du roi Minos, tombée amoureuse de Thésée. Alors que ce dernier est envoyé en sacrifice dans le labyrinthe du Minotaure, Ariane fournit à Thésée une bobine de fil, qu’il va dérouler tout au long de son parcours. Le fil d’Ariane va lui permettre de retrouver son chemin dans le labyrinthe, et de s’enfuir après avoir vaincu le Minotaure.
Il est amusant de noter que le nom anglais du fil d’Ariane, « breadcrumb trail », fait référence à une autre légende tout aussi figurative. Littéralement traduit par « piste de miettes de pain », le breadrcrumb trail fait référence au conte pour enfants Hansel et Gretel, durant lequel les deux enfants perdus laissent des miettes de pain derrière eux afin de retrouver leur chemin plus tard. Il s’agit donc une fois encore d’un élément qui permet de retrouver son chemin.
À savoir : en Anglais, on parle parfois simplement de « breadcrumb » pour désigner le fil d’Ariane.

À quoi sert le fil d’Ariane d’un site internet ?
Le fil d’Ariane d’un site web est avant tout une aide à la navigation, en ce sens qu’il aide l’internaute à mieux comprendre sur quelle partie d’un site internet il se situe. Mais il est bon de comprendre qu’il offre différents atouts sur un site internet complexe.
Quel est le rôle d’un fil d’Ariane web ?
Dans les faits, un fil d’Ariane web permet de profiter de différents atouts :
- Simplifier la navigation sur un site web : si votre site internet est complexe et composé de différentes parties et sous-parties, la présence d’un fil d’Ariane peut permettre de donner une vision plus claire à l’internaute, et de simplifier sa navigation. Cela peut également l’inciter à visiter plusieurs pages de votre site web, au même titre que le maillage interne SEO.
- Faciliter les achats sur une boutique en ligne : sur un site e-commerce, le fil d’Ariane est incontournable pour mettre en valeur vos catégories de produits et votre offre. Cela permet au client de découvrir plus facilement votre catalogue, en parcourant spécifiquement les catégories du produit qu’il recherche.
- Suivre le parcours d’un internaute : dans certains cas, le fil d’Ariane est spécifiquement conçu pour suivre le parcours d’un utilisateur, et lui permettre de revenir facilement en arrière le cas échéant. Cela peut notamment être utile sur un formulaire en ligne ou encore dans le parcours client d’un site de e-commerce.
- Améliorer le référencement d’un site web : on notera enfin que les moteurs de recherche prennent en compte les informations du fil d’Ariane pour le référencement d’un site internet. Si votre site web dispose d’une hiérarchie complexe, le breadcrumb trail peut offrir une vision plus détaillée de votre site web à Google et consorts.
Loin d’être l’une des dernières tendances du design web, le fil d’Ariane est présent sur les sites depuis des décennies. Il n’empêche qu’il continue aujourd’hui de jouer son rôle et qu’il est clairement ancré dans les habitudes des internautes. La présence d’un fil d’Ariane fait donc souvent partie des bonnes pratiques du web design.
Le fil d’Ariane est-il obligatoire pour un site internet ?
Face aux atouts des breadcrumbs, on peut les imaginer comme indispensables pour tout site internet… et ce n’est pas forcément exact.
En effet, le fil d’Ariane n’est pertinent que pour les sites ayant un certain niveau de hiérarchie entre leurs pages. Si toutes vos pages sont à la racine du site web, le breadcrumb n’aura strictement aucune utilité.
Ainsi, le fil d’Ariane est peu utile pour la création d’un site vitrine ou pour un site composé de quelques pages web seulement.
En revanche, il devient indispensable pour les sites web à la hiérarchie complexe et qui sont composés de nombreux éléments. La mise en place d’un fil d’Ariane peut notamment être conseillée au moment de créer un blog, une boutique en ligne ou un site fondé sur le contenu.
À savoir : s’il est considéré comme une bonne pratique, le fil d’Ariane n’est pas obligatoire, même pour un site complexe. Certains sites web décident ainsi de s’en passer (par exemple en utilisant à la place des menus plus complexes). À moins d’avoir une solide expérience en UX design et des manières de suivre les actions des utilisateurs, il sera souvent moins risqué d’utiliser un fil d’Ariane plutôt que de mettre en place une solution moins conventionnelle.

Le fil d’Ariane d’un site internet est avant tout utile pour l’interface utilisateur (UX), en simplifiant la navigation sur les sites web disposant d’une hiérarchie complexe.
Exemples de fil d’Ariane d’un site internet
La meilleure manière d’expliquer ce qu’est le breadcrumb d’un site web reste bien évidemment l’exemple. Le fil d’Ariane est un élément extrêmement fréquent sur les sites web complexes, car il fait partie des bonnes pratiques en matière d’expérience utilisateur (UX).
Plus un site web dispose d’une hiérarchie complexe, et plus le fil d’Ariane sera le bienvenu pour permettre aux internautes de mieux s’y retrouver et de parcourir les pages qui peuvent les intéresser. Les meilleurs exemples en la matière sont les blogs et sites web d’actualité ainsi que les sites web de e-commerce, qui disposent très souvent d’une hiérarchie assez poussée.
Exemple de fil d’Ariane de site web d’actualité
Prenons pour commencer l’exemple d’un célèbre site d’actualité autour de la thématique du cinéma.
Ici, le site héberge des centaines de milliers de pages et a donc forcément besoin d’une hiérarchie des contenus. Sur l’exemple ci-dessous, le fil d’Ariane (fine ligne en gris clair entre le menu et le titre) est composé de cinq éléments :
- La page d’accueil (elle est ici surnommée « Accueil »)
- Trois pages catégories, dont la hiérarchie est clairement indiquée (de la plus grosse catégorie « News cinéma, films et séries TV » à la plus nichée « News séries: Straming ».
- Et le titre de la page actuelle (un article dédié à l’actualité d’une série Netflix).
On comprend ici le rôle du fil d’Ariane pour indiquer les différentes catégories à l’internaute. L’utilisateur intéressé par les séries TV pourra s’il le souhaite parcourir les catégories pour découvrir d’autres articles sur des sujets similaires.
Dans cet exemple précis, le fil d’Ariane est également pertinent pour le référencement naturel du site internet, car il peut faciliter la navigation des moteurs de recherche Google.
Important : on remarquera que le fil d’Ariane reste nettement moins imposant que le menu du site internet, car son rôle n’est clairement pas de se substituer au menu. Le breadcrumb indique ici la hiérarchie dans laquelle la page se situe, mais ne pourrait pas donner une vision aussi complète du site que le ferait un menu.

Accueil > News cinéma, films et séries TV > News séries > News séries: Streaming > Titre de l’article
Exemple de breadcrumb de site de vente en ligne
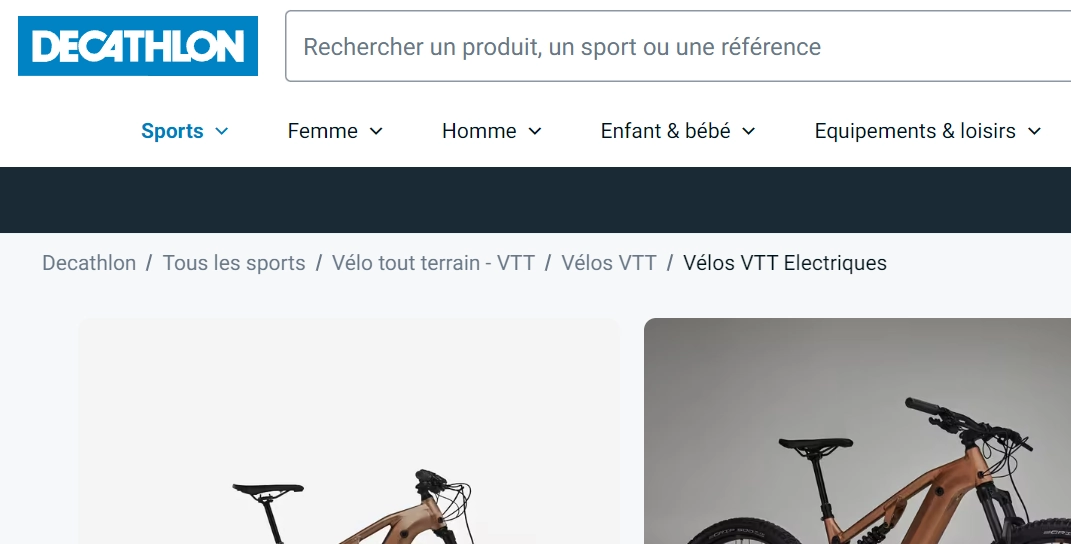
Appuyons nous également sur un exemple de fil d’Ariane de site e-commerce, en nous penchant sur une célèbre enseigne qui vend de très nombreux articles de sport.
Pour cet exemple, nous avons recherché le fil d’Ariane d’une fiche produit d’un vélo électrique. Cette fiche produit présente un fil d’Ariane composé de 5 éléments :
- Le plus à gauche est la page d’accueil, présentée ici par le nom de l’enseigne (ce qui est une bonne pratique pour un fil d’Ariane),
- Sont ensuite déroulées les différentes catégories auxquelles le produit appartient (de la catégorie la plus généraliste « Tous les sports » à la plus nichée « Vélos VTT électriques »).
- Le fil d’Ariane ne mentionne pas le produit en lui-même, et est donc composé uniquement de catégories de produits.
Cette structure permet à l’internaute qui recherche un vélo de découvrir facilement les autres produits, en sélectionnant la catégorie la mieux adaptée à sa recherche.
L’internaute qui chercherait spécifiquement un VTT électrique pourrait cliquer sur la dernière catégorie du fil d’Ariane, tandis que celui qui cherche plus généralement dans tous les types de vélos pourrait se rapporter à la catégorie « Vélo tout terrain – VTT ». Celui qui voudrait plus largement faire le tour des sports proposés par le site pourrait cliquer sur « Tous les sports ».
On remarque que cet exemple de fil d’Ariane est clairement centré vers l’utilisateur et vise à donner une vision simple et claire des catégories du site web. Par rapport au menu, qui est par nature généraliste, le breadcrumb a l’intérêt de se concentrer spécifiquement sur les catégories niche du produit consulté (ici des vélos).

Accueil > Tous les sports > Vélo tout terrain – VTT > Vélos VTT > Vélos VTT électriques
Les bonnes pratiques pour un breadcrumb
Vous aurez compris que le fil d’Ariane peut s’avérer précieux sur un site web disposant d’une hiérarchie entre ses pages et d’un grand nombre de pages web.
Mais il est bon de savoir qu’un fil d’Ariane efficace doit répondre à certaines bonnes pratiques :
- Compléter le menu : en premier lieu, rappelons que le fil d’Ariane ne doit jamais remplacer le menu. Il doit toujours être considéré comme un complément du menu, qui peut apporter un niveau de détail plus fin que le menu du site web (comme c’est le cas pour l’exemple ci-dessus).
- Un design épuré : le fil d’Ariane est un élément d’UX plus qu’un élément de design. Il doit donc être discret et épuré. Un bon fil d’Ariane est visible pour ceux qui le recherchent, mais invisible pour ceux qui ne l’utilisent pas.
- Une utilisation simple : le but premier du breadcrumb est de faciliter la navigation. Il doit donc être composé de liens cliquables. Attention de bien vérifier que le design permet de cliquer facilement pour une utilisation mobile.
- Des séparateurs : pour simplifier la lecture du fil d’Ariane, il est conseillé d’utiliser des séparateurs entre les niveaux de page (il peut par exemple s’agir de l’un des caractères suivants : > , / , \ , | , etc.
- Pas de lien sur la page actuelle : du point de vue UX comme SEO, il est déconseillé de laisser un lien vers la page actuelle. En effet, inutile de laisser un lien qui mènerait à la page sur laquelle l’utilisateur se trouve déjà !
En dehors de ces bonnes pratiques relatives au fil d’Ariane, il est évident que la structure de votre site web doit être cohérente. Avant même de songer à intégrer un breadcrumb, veillez à ce que la hiérarchie de vos différentes pages web soit logique et pratique pour l’utilisateur.
Fil d’Ariane web et SEO
Pour conclure sur le sujet, nous aurons compris que le fil d’Ariane peut être un atout pour le référencement d’un site internet, et ce à différents titres :
- Le breadcrumb est pris en compte par les robots des moteurs de recherche lors de l’indexation d’une page web. Les moteurs de recherche peuvent donc l’utiliser pour mieux comprendre la structure d’un site internet.
- Le fil d’Ariane permet d’améliorer l’UX. Or, nous savons que l’expérience utilisateur est de plus en plus prise en compte par l’algorithme de Google.
- Cet élément peut simplifier la navigation d’un internaute. Cela peut se traduire par des temps de visite plus longs ou par un plus grand nombre de pages consultées à chaque visite, autant de signaux positifs pour les moteurs de recherche.

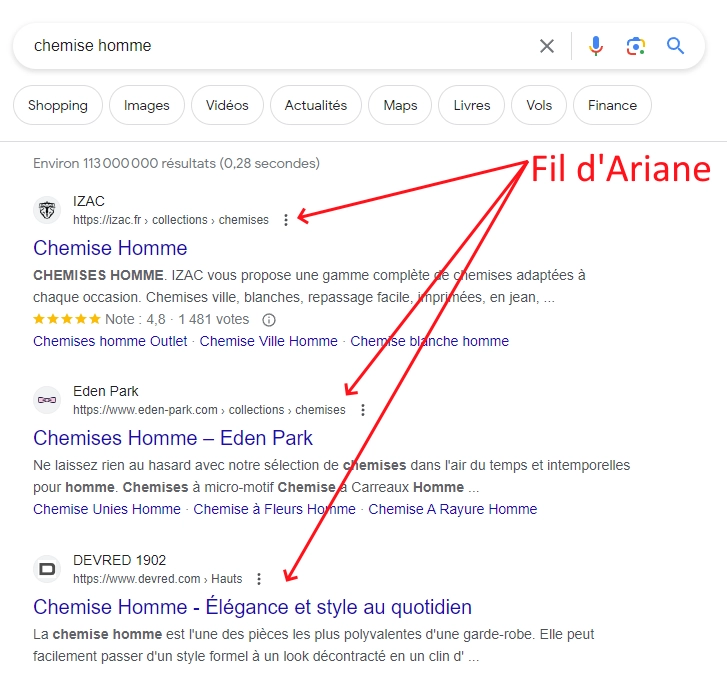
Google peut utiliser le fil d’Ariane pour enrichir ses résultats. Dans les SERP Google sur la recherche « chemise homme », on voit ainsi apparaître un extrait du fil d’Ariane sous le nom du site web (par exemple avec le fil d’Ariane « Collections > Chemises ».
Naturellement, le fil d’Ariane n’est pertinent que pour certains types de sites internet, à savoir les sites disposant d’un grand nombre de pages web et d’une hiérarchie complexe.
Par ailleurs, la mise en place d’un fil d’Ariane doit s’accompagner d’une véritable réflexion sur l’arborescence du site web et la hiérarchie entre les pages. Le breadcrumb doit en effet montrer une certaine logique dans la hiérarchie des pages (il part de la page la moins nichée à la page la plus nichée) et mettre en avant des pages pertinentes d’un site web.
Si le sujet de la hiérarchie des pages vous intéresse, notre dossier sur l’arborescence d’une boutique en ligne devrait vous apporter un regard pertinent sur ce thème.


