Arborescence d’un site web : exemple et conseils
L’arborescence d’un site web est l’un des fondements du SEO et de la création d’un site internet. En effet, l’arborescence est tout simplement l’architecture d’un site internet. Il est primordial de bien réfléchir à l’architecture d’un site web, car cette dernière peut avoir un impact sur l’expérience utilisateur (UX), mais aussi sur le référencement naturel. Nous vous expliquons tout !
Qu’est-ce que l’arborescence d’un site web ?
Quand on souhaite créer un site internet, il est impératif de se pencher sur sa structure. Pour désigner cette dernière, on parle généralement d’arborescence d’un site web.
Arborescence d’un site web : définition
Pour commencer, il paraît utile de donner une petite définition de l’arborescence d’un site internet.
On parle d’arborescence pour désigner l’architecture d’un site web, c’est-à-dire la manière dont les pages sont liées entre elles. Une arborescence web peut s’apparenter à un arbre généalogique (en plus complexe !) avec des pages enfants et des pages parents.
Définir l’arborescence d’un site internet est l’une des premières choses à réaliser avant la création ou la refonte d’un site web. En effet, cette structure globale aura beaucoup d’impact sur la navigation ou sur le référencement web d’un site internet.

À quoi sert l’arborescence d’un site ?
Quand on entame une stratégie de content marketing ou de SEO, réfléchir à l’arborescence de son site internet sera capital.
En effet, l’arborescence a différents usages :
- Du point de vue stratégique, dessiner l’arborescence d’un site web ou d’un futur site web vous aide à mieux visualiser comment sera utilisé le site internet, et comment seront répartis ses contenus.
- Pour l’utilisateur, un site à l’arborescence bien pensée sera plus simple à utiliser et plus intuitif. Une bonne arborescence peut donc avoir un impact sur l’UX (user experience).
- Pour les moteurs de recherche, une arborescence bien conçue peut aider à mieux se situer sur le site, et à identifier les pages les plus importantes.
Il faut bien comprendre que tout site internet est un réseau plus ou moins complexe de pages reliées entre elles. L’arborescence peut ainsi être considérée comme un plan d’architecte, qui va guider les développeurs et concepteurs dans la réalisation d’un site internet bien conçu.
À quoi ressemble l’arborescence d’un site internet ?
L’arborescence d’un site internet n’est pas toujours formalisée avant sa création (ce qui est un tort !). Ainsi, de nombreux sites internet ont une arborescence mal pensée, car elle n’a jamais été mise sur le papier.
Mais à quoi ressemble exactement l’arborescence d’un site web ? En premier lieu, il faut comprendre que l’arborescence est un schéma, qui peut être dessiné à la main ou avec un logiciel. Pour les exemples d’arborescence utilisés sur cette page, j’utilise le logiciel gratuit GlooMaps, qui permet de créer simplement des arborescences, page par page et niveau par niveau.
Concrètement, toute arborescence commence à la base par une page d’accueil, qui est la page parente de toutes les autres. Un site web peut ensuite s’avérer composé de différents niveaux de pages, en fonction de sa complexité, comme on peut le voir ici :

L’arborescence d’un site internet débute toujours par la page d’accueil, à la racine de toutes les autres pages.
Vous aurez compris que l’arborescence d’un site web est une sorte de plan, qui permet de définir comment les pages se profilent.
La page d’accueil est un incontournable, car tout site dispose d’une telle page, quand on tape son nom de domaine. Par exemple, notre page d’accueil est accessible à l’adresse www.mise-en-valeur.fr. L’arborescence définit donc comment les autres pages sont liées à la page d’accueil, et comment elles sont liées entre elles.
Important : attention à ne pas confondre l’arborescence d’un site web, qui est généralement faite à la main avant la création d’un site, avec le sitemap, un fichier à destination des moteurs de recherche, qui leur permet de détecter l’ensemble des contenus indexables d’un site internet. L’arborescence n’est donc pas un fichier généré ou mis à jour lors de la création du site, mais simplement un dessin de son architecture générale.
Comment créer l’arborescence d’un site internet ?
La réflexion de l’arborescence d’un site web se crée au tout début du projet. Il s’agit en premier lieu d’avoir une certaine idée des différentes pages qui seront présentes, et d’avoir tout de même une idée générale de ce à quoi ressemblera la structure du site web.
Le principe des pages parents et des pages enfants
Impossible de parler d’arborescence sur internet sans rappeler le principe de pages parents et de pages enfants. Aucun piège en la matière, puisque ce n’est pas vraiment différent d’un arbre généalogique :
- La page parent (ou page parente) : est la page le plus proche de la racine, et donc une page de premier niveau (ou plus).
- La page enfant : la page enfant est la page la plus loin de la racine, et donc une page de deuxième niveau (ou plus)
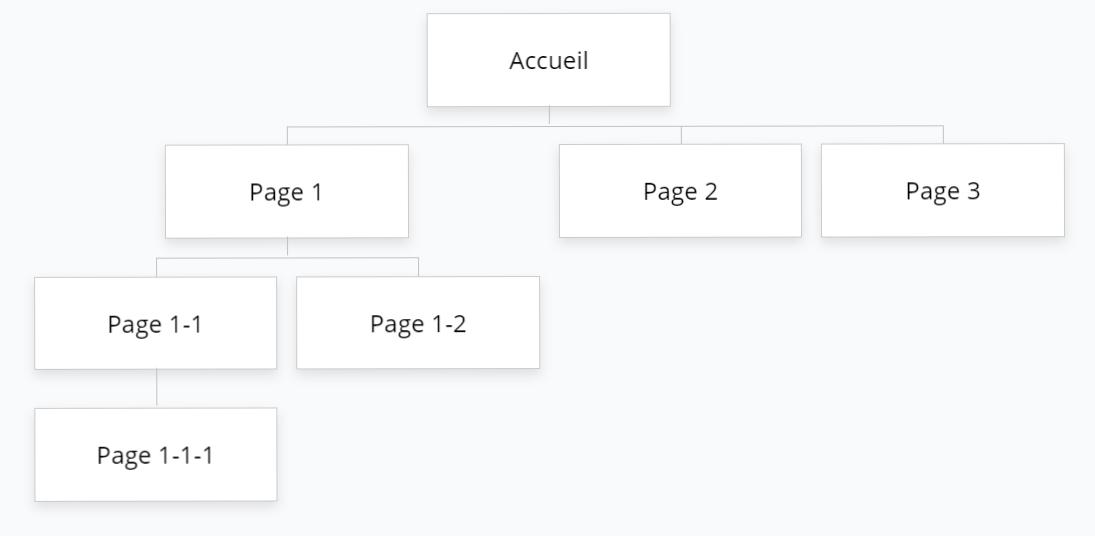
On notera qu’une page peut être parent et enfant à la fois (s’il y a plus de deux niveaux de profondeur), comme on peut le voir sur le schéma suivant :

Sur cette arborescence, la page 1-1 (deuxième niveau de profondeur) est la page enfant de la page 1 (premier niveau de profondeur), mais elle est aussi la page parente de la page 1-1-1 (troisième niveau de profondeur).
Bonnes pratiques dans l’arborescence d’un site internet
Quand on crée l’arborescence d’un site web, il est important de garder quelques bonnes pratiques en tête. Ces dernières seront plus claires à présent qu’on a rappelé la définition d’une page parente.
Notez que la suite de l’article vous donnera des exemples précis d’arborescences, qui vous aideront à mieux comprendre ces bonnes pratiques.
Dans les faits, il est essentiel que l’arborescence d’un site web soit réalisée de manière logique :
- Attribuer un rôle à chaque page : si une page n’a pas d’impact sur le positionnement d’un site internet, et n’a pas non plus d’intérêt pour l’utilisateur, autant la retirer.
- Diviser les sujets en différentes catégories : si votre site internet aborde plusieurs thématiques, il est important de lister en premier lieu toutes les thématiques que vous souhaitez aborder. Il faut ensuite savoir regrouper ces thématiques dans ces catégories principales (qui seront vos pages parentes) et si nécessaire dans des sous-catégories (qui seront vos pages enfants).
- Ne pas hésiter à utiliser des pages enfants : si l’une de vos pages aborde un sujet complexe et qui peut être divisé en plusieurs sous-pages, il ne faut pas hésiter à créer des pages enfant. Mais il ne faut pas non plus vous forcer si vous n’en voyez pas l’usage.
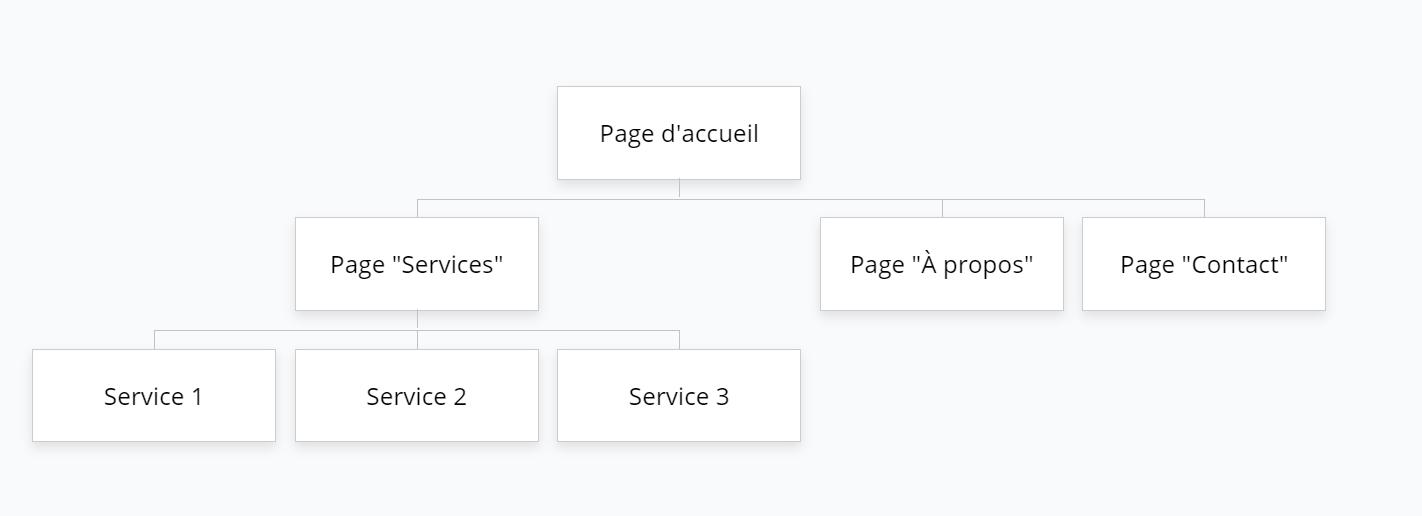
- Les relations pages parent/enfant doivent être logiques : il n’y a par exemple aucune logique à ce que la page « Services » soit la page parent de la page « À propos » (l’utilisateur qui s’intéresse aux services veut une liste de services, pas forcément des informations plus complètes sur l’entreprise). Au contraire, il peut y avoir une logique à ce que la page « À propos » soit la page parente de la page « Notre équipe » (l’utilisateur qui veut en savoir plus à propos de l’entreprise peut être intéressé par la composition de l’équipe).
- Une page parente a idéalement plusieurs enfants : ce n’est pas forcément une règle absolue, mais la logique voudrait qu’une page parente ait différentes pages enfant. Si une page enfant est unique, on peut se demander l’intérêt de son existence (les exemples plus bas illustreront mieux ce propos).
- Les pages doivent être liées entre elles : il est important de garder en tête que les pages doivent idéalement être liées entre elles. Chaque page parent doit au moins avoir un lien vers chacune de ses pages enfants, et une page enfant peut avoir au moins un lien vers sa page parent. Il peut aussi être intéressant de lier les pages enfants entre elles.
- On évitera un trop grand niveau de profondeur : en matière de référencement naturel, chaque page doit idéalement pouvoir être atteinte en 3 clics de l’internaute. Si on part du principe que les pages sont liées entre elles (point précédent), on comprend qu’un niveau de profondeur trop grand va empêcher de suivre cette règle. Il y a peu d’intérêt à avoir plus de 4 niveaux de profondeur, et nous vous conseillons même de ne pas dépasser le 3e niveau de profondeur (c’est-à-dire de ne pas aller plus loin que la page 1-1-1 sur le précédent schéma).
- L’arborescence doit se retrouver dans le menu : on notera que les sites les plus complexes n’utilisent pas toujours des pages parents et enfants. En revanche, ils indiquent systématiquement cette catégorisation dans leurs menus, avec l’utilisation de sous-menus et de nombreuses catégories. Parcourir les menus des sites de presse ou des sites de e-commerce vous donnera une vision claire de cette bonne pratique.
Pour vous aider à mettre ces règles en pratique, le mieux est de consulter nos différents modèles d’arborescences, situés plus bas sur cette page.

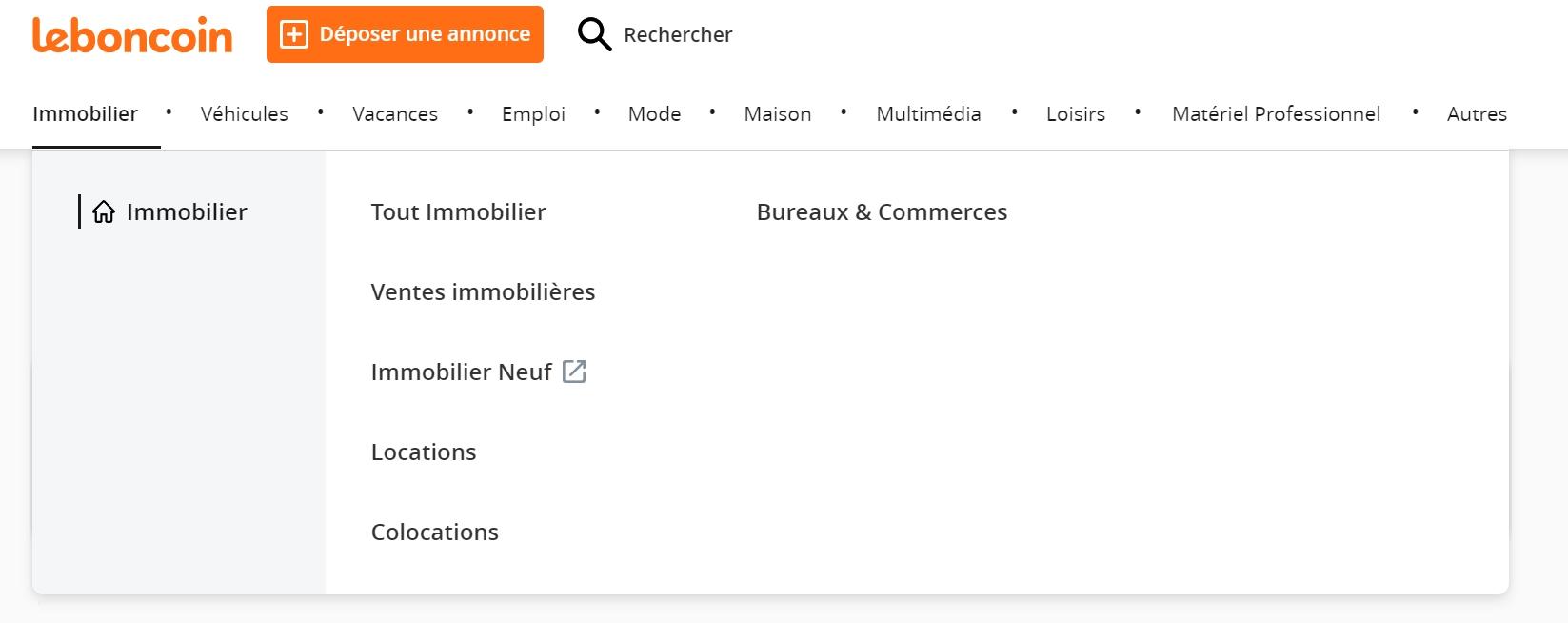
Les relations entre pages parentes et pages enfants doivent être logiques. Par exemple, la catégorie « Immobilier » de Le Bon Coin a pour pages enfant toutes les thématiques liées à l’immobilier (location, achat immobilier, colocation, bureaux, etc.).
Quelles pages créer dans un site internet ?
S’il est intéressant de dessiner son arborescence avant de créer un site web, encore faut-il savoir de quelle page un site internet a besoin !
Concrètement, voici les principales pages qu’on trouvera dans l’arborescence d’un site web :
- Accueil : la page d’accueil est forcément incontournable, à la racine de toutes les autres.
- Services : une société pourra disposer d’une page « services » qui présente ses différents services. Des pages enfants pourraient chacune représenter un service différent.
- À propos : la page « À propos » en dit plus sur le site internet et son intérêt. S’il s’agit d’un site d’entreprise, on peut y présenter l’Historique et l’équipe. Cette page peut avoir vocation à être positionnée sur le nom de marque, ou tout simplement avoir un intérêt pour l’internaute.
- Pages légales : tout site internet doit avoir des mentions légales et une politique de confidentialité (qui indique comment sont traitées les données éventuellement recueillies).
- Page catégorie (page parent) : les sites qui ont vocation à avoir beaucoup de pages auront intérêt à disposer de pages catégories, des pages parents qui peuvent accueillir un nombre important de pages enfants. Pour un blog ou un site média, il s’agira d’une catégorie thématique (exemple : sorties cinéma). Pour un site de e-commerce, il s’agira d’une catégorie de produits (exemple : vêtements homme).
- Fiches produits ou articles (pages enfants) : toujours pour des sites à fort contenu, les pages enfants peuvent être virtuellement illimitées. Il s’agira par exemple de fiches produits ou d’articles de blog. Naturellement, une arborescence de site web n’est jamais exhaustive. Si votre site a vocation à avoir des fiches produits ou des articles de blog, l’arborescence mentionnera simplement leur existence. Il est inutile de lister l’ensemble des fiches produits sur l’arborescence !
- Autres pages : naturellement, chaque site ou chaque secteur peut avoir ses propres pages. Une grosse entreprise aura par exemple une page carrière, où présenter ses offres d’emploi. Un site avec espace client aura une page profil et tout ce que ça peut comporter (messagerie, panier, etc.). Une franchise pourra avoir une page par boutique franchisée, et ainsi de suite…
Plus un site comporte de pages, et plus son arborescence doit être réfléchie à l’avance. L’arborescence d’un site vitrine sera moins complexe que l’arborescence d’un blog, elle-même moins complexe que l’arborescence d’un site de e-commerce.
La suite de cet article vous présente justement des modèles d’arborescences de sites web.
Exemple d’arborescence de site web
Disposer de modèles ou d’exemples reste le meilleur moyen de comprendre l’arborescence d’un site web. Vous avez toujours intérêt à examiner les sites concurrents pour voir les bonnes pratiques de votre secteur.
Mais il reste important de garder votre propre « patte ». Par exemple, si vous investissez énormément en SEO dans un secteur qui utilise assez peu le web, il serait dommageable de vous inspirer de vos concurrents, puisque leurs sites ne sont pas conçus avec la même stratégie que la vôtre.
Avant même d’examiner des sites concurrents, il reste intéressant d’avoir quelques modèles d’arborescence simples, qui peuvent vous aider à mieux comprendre le sujet.
Exemple d’arborescence d’un site vitrine
Commençons par l’arborescence d’un site vitrine. La création d’un site vitrine n’a pas d’ambition SEO particulière. Il s’agit simplement de créer un site qui présente une entreprise.
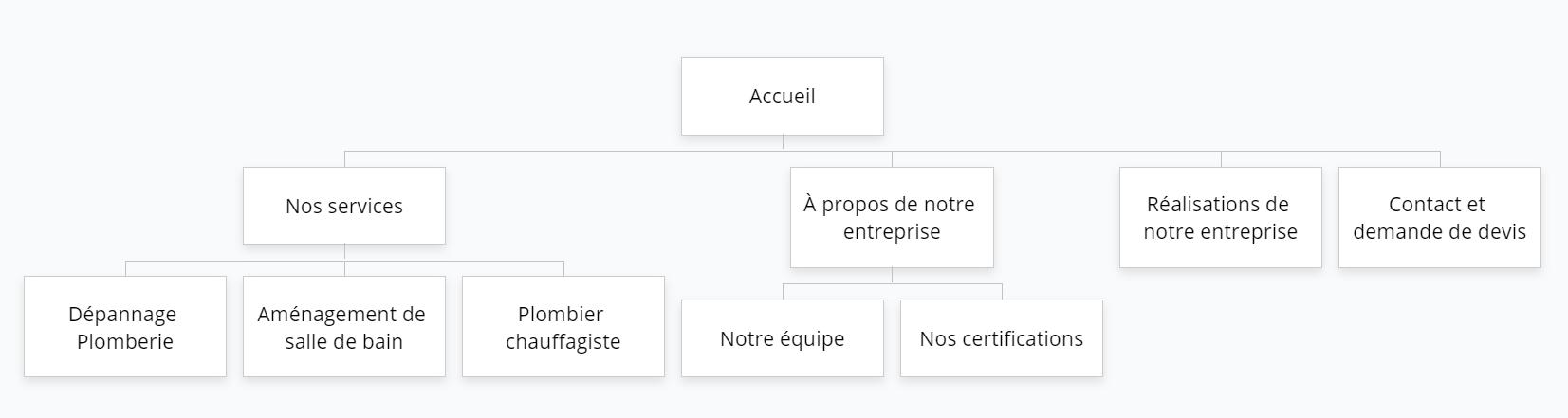
En conséquence, l’arborescence d’un site vitrine est généralement très simple. Elle peut même se permettre d’être exhaustive. Prenons ici un exemple de site vitrine d’un plombier :

On notera au passage que chaque page est un apport de trafic potentiel. Un plombier à Armentières qui aura une page « Dépannage plomberie à Armentières » et « Aménagement de salle de bain à Armentières » pourrait apparaître sur ces deux mots clés. Au contraire, s’il avait une simple page « Nos services de plomberie », il aurait moins de chances d’y apparaître.
N’hésitez pas à lire notre dossier sur les exemples de mots clés si le référencement naturel vous intéresse.
Modèle d’arborescence d’un site média (blog)
Un site de média ou un blog en ligne auront une arborescence nettement plus complexe. Il est intéressant d’examiner l’arborescence des sites de presse pour comprendre leur complexité.
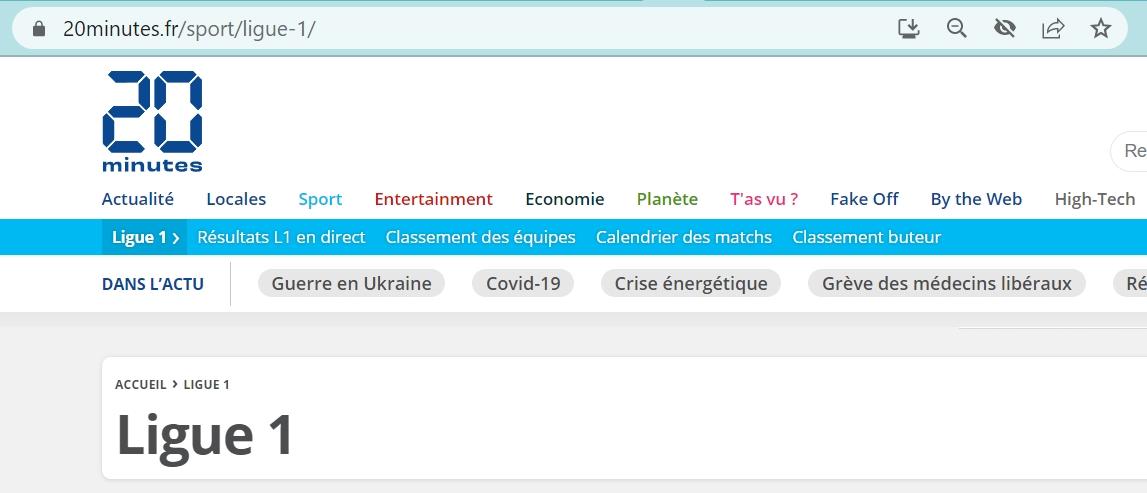
Dans l’exemple d’arborescence ci-dessous, nous nous intéressons partiellement à l’arborescence du site de presse 20 minutes, à travers une partie de la catégorie « Sport » :

Dans cet exemple, on remarque que la catégorie Sport se divise en différentes sous-catégories (basket, football, cyclisme, etc.). Ces mêmes sous-catégories se subdivisent à leur tour. Football a ainsi des « sous-sous-catégories » (Ligue 1, Ligue 2, Ligue des champions, etc.), qui peuvent elles-mêmes se subdiviser (résultats en direct, classement, etc.).
Pour ce site de presse, chaque page de l’arborescence permet d’afficher différents types d’articles. Cette arborescence se retrouve dans le menu, et a donc un impact fort sur l’interface utilisateur. Grâce à cette variété de catégories, l’internaute peut trouver plus facilement l’information qui l’intéresse. C’est forcément primordial sur un site de presse généraliste, qui peut parler de sujets aussi divers que les résultats de sport, le prix du gaz, les dernières sorties ciné ou encore les informations locales.

Le menu de 20 minutes met en valeur la complexité de l’arborescence du site. Sur le fil d’Ariane (en bleu), on voit comment se décompose la sous-catégorie Football, qui est déjà une page enfant de la catégorie Sport.
Modèle d’architecture d’un site e-commerce
Pour donner un dernier exemple d’arborescence complexe, il est intéressant de se pencher sur la structure d’un site de e-commerce.
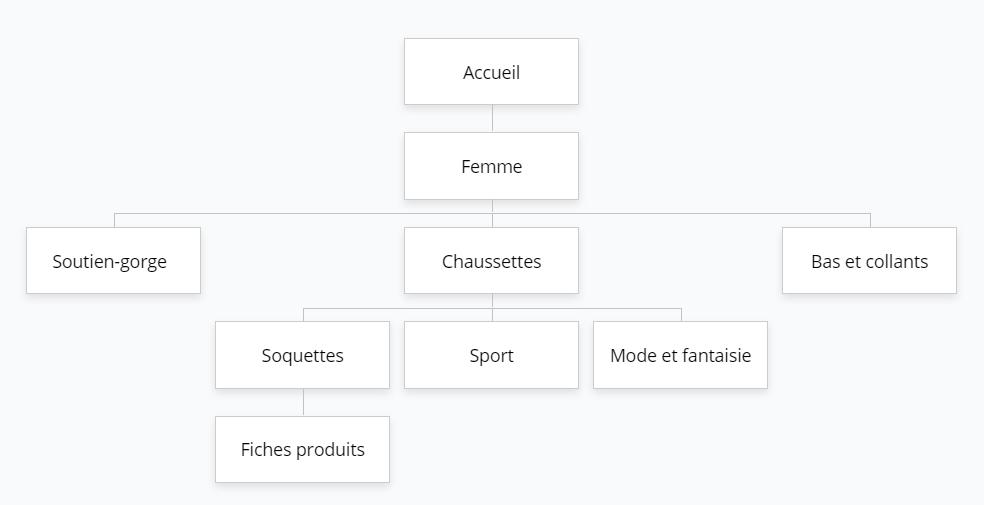
Comme précédemment, nous allons donner ici un modèle d’arborescence très limité, car la réelle structure d’un site de vente en ligne est généralement complexe. Intéressons-nous ici à une partie de l’arborescence de la marque Dim, qui vend des sous-vêtements et de la lingerie :

Ici, on remarque que la marque a commencé par catégoriser par public (cet exemple étudie la catégorie femme, mais on retrouve également les catégories « Hommes » et « Enfant et bébé »). Puis, on a divisé par type de produits (soutien-gorge, chaussettes, bas, etc.), puis par sous-types de produits (soquettes, chaussettes de sport, etc.).
L’idée est de permettre à l’internaute de trouver plus facilement le type de produit qui l’intéresse.

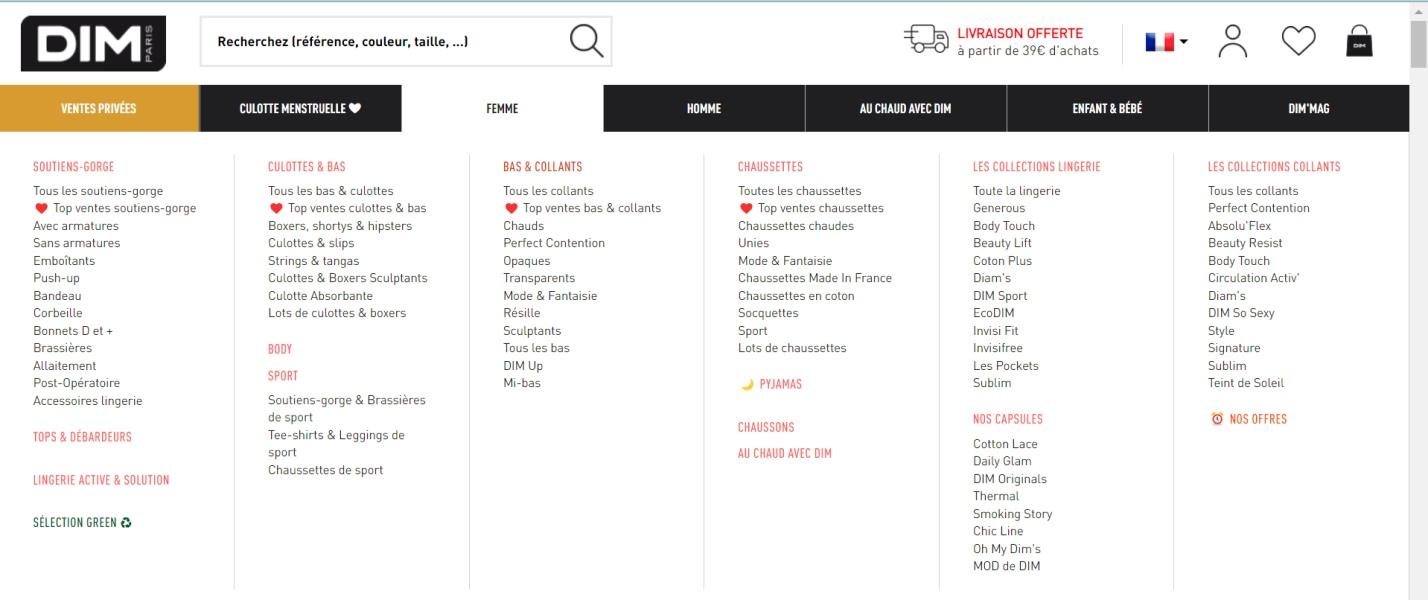
Les catégories produits de Dim sont très nombreuses, pour permettre à l’internaute de cibler spécifiquement ses besoins.
Arborescence et structure des liens
Il est important de faire le parallèle entre l’arborescence et la structure des liens. Votre arborescence peut en effet vous donner des indices sur la manière de structurer vos URL.
L’arborescence est-elle liée à la structure des liens ?
On notera que l’arborescence et la structure des liens ne sont pas nécessairement liées.
Pour rappel, la structure des permaliens est la manière dont vos URLs vont s’afficher. C’est un paramètre de votre site web, qu’il est important de définir lors de sa création. Chez #Mise en Valeur, nous préférons que l’URL rappelle l’architecture du site (et c’est le cas sur notre site internet), mais ce n’est pas une obligation.
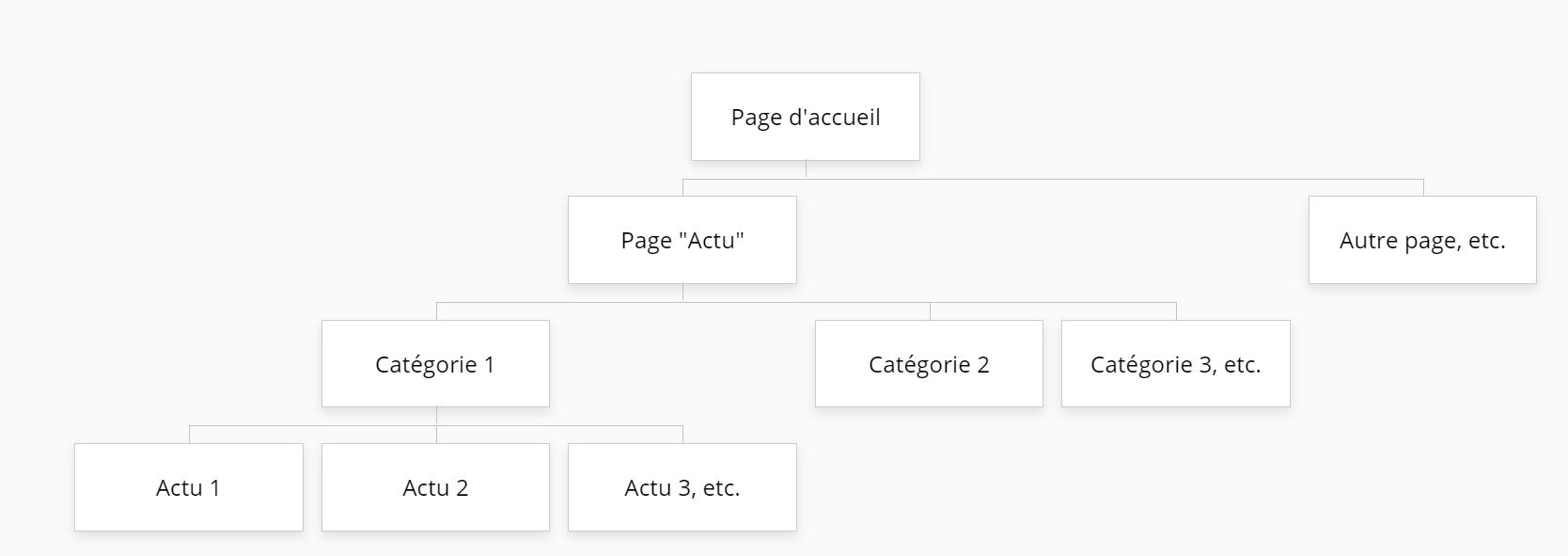
Pour illustrer ce sujet, prenons l’exemple d’architecture de site suivante :

Si votre arborescence est comme ci-dessus, libre à vous d’intégrer cette structure dans vos permaliens. Ainsi, les liens pourraient être définis de la manière suivante :
- L’URL de Actu serait : accueil.fr/actu
- L’URL de Catégorie serait : acceuil.fr/actu/categorie-1
- L’URL de Actu 2 serait : acceuil.fr/actu/categorie-1/actu-2.
Cette structure de lien rend votre architecture visible dans l’URL, ce qui peut faciliter la compréhension de votre site.
À moins d’avoir une très grande profondeur de pages, nous aurions tendance à vous conseiller des URL qui reprennent l’arborescence du site.
Par exemple, l’URL de l’article que vous êtes en train de consulter est « www.mise-en-valeur.fr/content-marketing/arborescence-site-web ». Cela vous rappelle que la page que vous lisez est enfant de la catégorie Content Marketing, elle-même enfant de la page d’accueil.
Arborescence complexe et structure des liens
On comprendra néanmoins que certaines arborescences trop complexes ne sont pas compatibles avec la structure des liens.
En effet, lier arborescence et structure des URL peut avoir le défaut de créer des liens trop longs, et sera donc limité si vous avez de nombreux niveaux de pages.
Si vous le préférez, vous pourriez à la place choisir de créer des URL plus simples, par exemple directement à la racine (c’est-à-dire toujours après la page d’accueil).
On pourrait ainsi imaginer l’URL « acceuil.fr/actu-2 » à la place de « acceuil.fr/actu/categorie-1/actu-2 ». Vos liens seraient alors plus courts, et l’arborescence serait tout de même rappelée dans le fil d’Ariane.

Le fil d’Ariane (vous pouvez retrouver celui-ci en haut de cette page) rappelle l’architecture de votre site web, y compris si la structure de vos liens ne reprend pas l’arborescence.
Autre exemple, l’arborescence très complexe de 20 minutes (étudiée plus tôt) n’est pas reprise dans la structure des liens. Dans les faits, le journal en ligne met la plupart de ses pages à la racine de la catégorie principale, comme le montre l’exemple suivant :

L’URL de la page « Ligue 1 » (que l’on retrouve en cliquant sur « Sport », puis sur « Football ») est en réalité 20minutes.fr/sport/ligue-1. Sa racine est donc la catégorie principale (sport) et non pas la sous-catégorie (football). Cela évite des URL à rallonge pour 20 minutes, mais offre également plus de souplesse dans la création des sous-catégories.
Il est alors intéressant de comprendre que les menus et sous-menus du site 20 minutes ne reprennent pas exactement l’arborescence réelle du site. La plupart des « sous-sous-catégories » sont uniquement dans le menu pour simplifier l’expérience utilisateur, et faciliter la recherche.
Vous avez désormais une vision plus claire et plus complète de l’arborescence d’un site web. Il ne reste plus qu’à dessiner vos premiers plans de sites web !


